Aktuell geht eine Abmahnwelle rund, bei der es vordergründig um Google Fonts geht. Google Fonts sind ein kostenloser Service von Google, der Schriftarten bereitstellt. Dabei wird die Schriftart mittels Link von Google eingebunden und dann auf der Zielwebsite verfügbar. Das Problem ist, dass diese Einbettung nicht erlaubt ist, da sie gegen die DSGVO verstößt. Das liegt daran, dass die Schriftart auf dem Server von Google liegt und Google so Zugriff auf Nutzerdaten erhalten kann, auch wenn Google dies dementiert.
Leider lässt sich das Problem nicht so einfach lösen, vor allem wenn man fertige WordPress-Themes verwendet. Wenn man Pech hat, muss man das WordPress-Theme so anpassen, dass es nicht mehr aktualisiert werden kann. Wie das funktioniert, liest du hier und auch, welche Möglichkeiten du sonst noch so hast.
Service: Falls du abgemahnt wurdest und dir die Arbeit nicht machen möchtest, kannst du auch eine Reparatur buchen. Hier wird dann innerhalb eines Zeitfensters von 30 Minuten überprüft und repariert, sofern möglich. Zumindest kann man dir sagen, was du tun sollst.
Google Font herausfinden
Zuerst müssen wir herausfinden, ob und welche Google Fonts auf der eigenen Website im Einsatz sind. Am einfachsten geht das mit den Entwicklerwerkzeugen deines Browsers. Hier zeige ich dir, wie das im Vivaldi-Browser funktioniert (basiert auf Chrome).
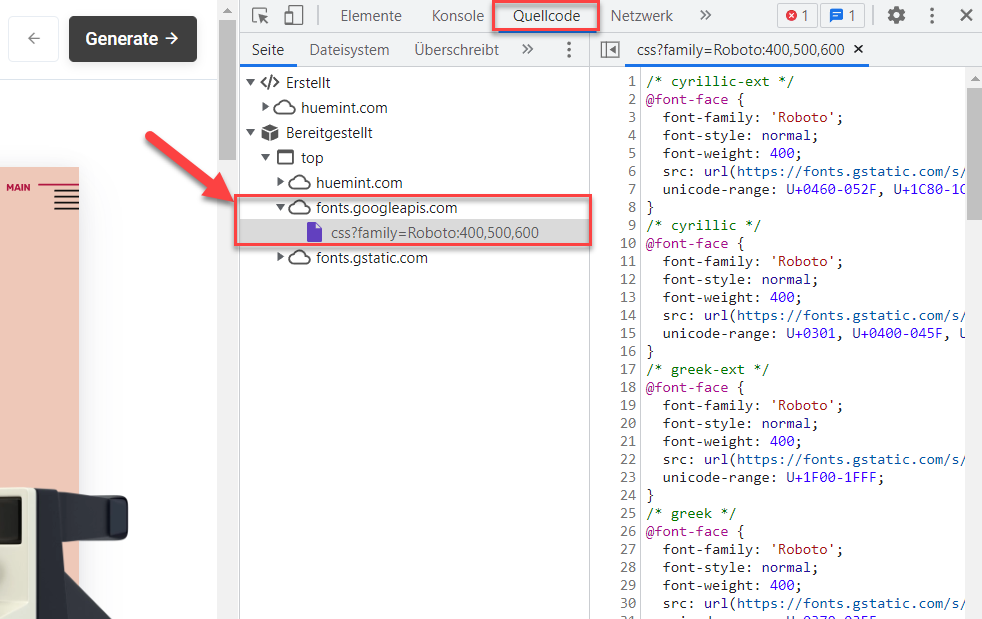
Die magische F12-Taste öffnet die Browserwerkzeuge. Dort klickst du dann auf Quellen bzw. Quellcode. Dort findest du jetzt bei Klick auf Seite, alle Quellen. Im schlimmsten Fall steht dort etwas wie fonts.googleapis.com. Ist das der Fall, werden die Schriftarten eingebettet und verstoßen gegen die DSGVO.

Die URL erzählt dir aber auch, welche Schriftart eingebunden wird. In unserem Beispiel sieht die URL wie folgt aus:
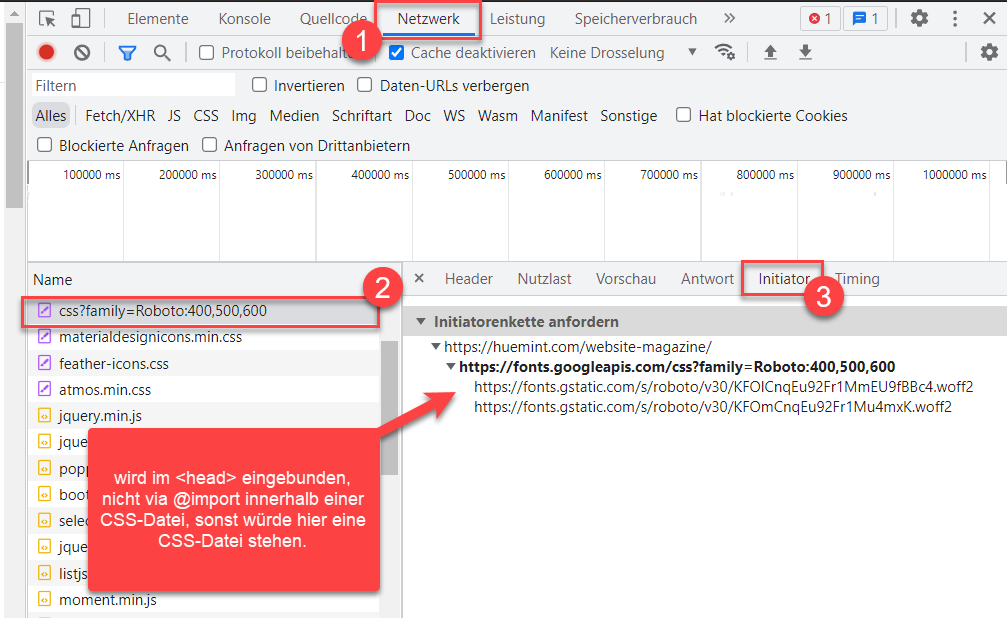
https://fonts.googleapis.com/css?family=Roboto:400,500,600Code-Sprache: JavaScript (javascript)Hier wird die Schriftart Roboto in den Dicken 400, 500 und 600 eingebettet. Jetzt, wo wir die Schriftart wissen, müssen wir noch schauen, wo sie eingebettet wird. Das geht ebenfalls in den Entwicklerwerkzeugen, du kannst die Werkzeuge geöffnet lassen und in den Tab Netzwerk wechseln. Dort angelangt drückst du einmal F5 oder lädst das Fenster neu. Die Werkzeuge sollten dabei offen bleiben.
Wenn du alles richtig gemacht hast, werden in der Tabelle jetzt die einzelnen Dateien, Scripte und Sheets gelistet, die so geladen werden. Dort findest du auch wieder die Google Font. Diese klickst du einmal an und wechselst dann in den Reiter Initiator. Dort kannst du erkennen, wo die Schriftart eingebettet wird.
Wenn die Schriftart im <head> deiner Website gelistet wird, reicht in der Regel das Plugin OMGF, welches für dich die umständliche Arbeit der lokalen Einbettung abnimmt. Wenn das nicht der Fall ist, weil die Schrift mittels @import in einer CSS Datei eingebunden wird, musst du die entsprechende CSS-Datei anpassen und deinen eigenen @import einfügen.

Google Font herunterladen
Bevor wir das machen können, müssen wir zuerst die Schriftart herunterladen. Dies geht mit dem Werkzeug Google Webfonts Helper. Dort lässt sich die Schriftart suchen, CSS generieren und die Schriftart herunterladen.
Wir suchen also nach Roboto und setzen dort die Häkchen bei 400, 500 und 600. Anschließend kopieren wir uns das CSS, welches dort generiert wird und laden die gewünschte Schriftart herunter.

Tipp: Regular bedeutet immer 400. 400 ist die Standard-Dicke für Schriften.
Google Font einbinden
In deinem WordPress, oder einem eigenem Plugin, musst du dann jetzt die heruntergeladenen Schriftarten und das CSS einfügen. Die Schriftarten legst du einfach in den Ordner Fonts ab, den du selbst im WordPress-Theme anlegst. Beispiel: /wp-content/mein-wp-theme/fonts
Das CSS, welches du kopiert hast, fügst du jetzt in eine eigene fonts.css ein. Bspw. /wp-content/mein-wp-theme/css/fonts.css
Jetzt öffnest du wieder die CSS-Datei, die oben betroffen war und entfernst dort den @import für die Google Fonts. Im gleichen Zug trägst du jetzt aber auch deinen @import ein:
@import "css/fonts.css";Code-Sprache: CSS (css)Anschließend speicherst du alles und die Schriftart wurde lokal eingebunden. Dies funktioniert theoretisch immer, beschädigt aber in den meisten Fällen das WordPress-Theme, weil ein Update eines Themes, die Änderungen von dir überschreiben würde. Hier musst du dir also immer alles absichern und ändern, sobald ein Update für dein WordPress-Theme veröffentlicht wurde.
Service: Falls du abgemahnt wurdest und dir die Arbeit nicht machen möchtest, kannst du auch eine Reparatur buchen. Hier wird dann innerhalb eines Zeitfensters von 30 Minuten überprüft und repariert, sofern möglich. Zumindest kann man dir sagen, was du tun sollst.